查询慢
udp
ccpc
oracle
docker
慢速外设接口
《红宝石》
测试工程师
OTA
self-attention
cnn
cocos2dx-lua
big data
哈希算法
PDF合并与拆分
dcl语言
condition
oceanbase
网页设计与制作
软件架构
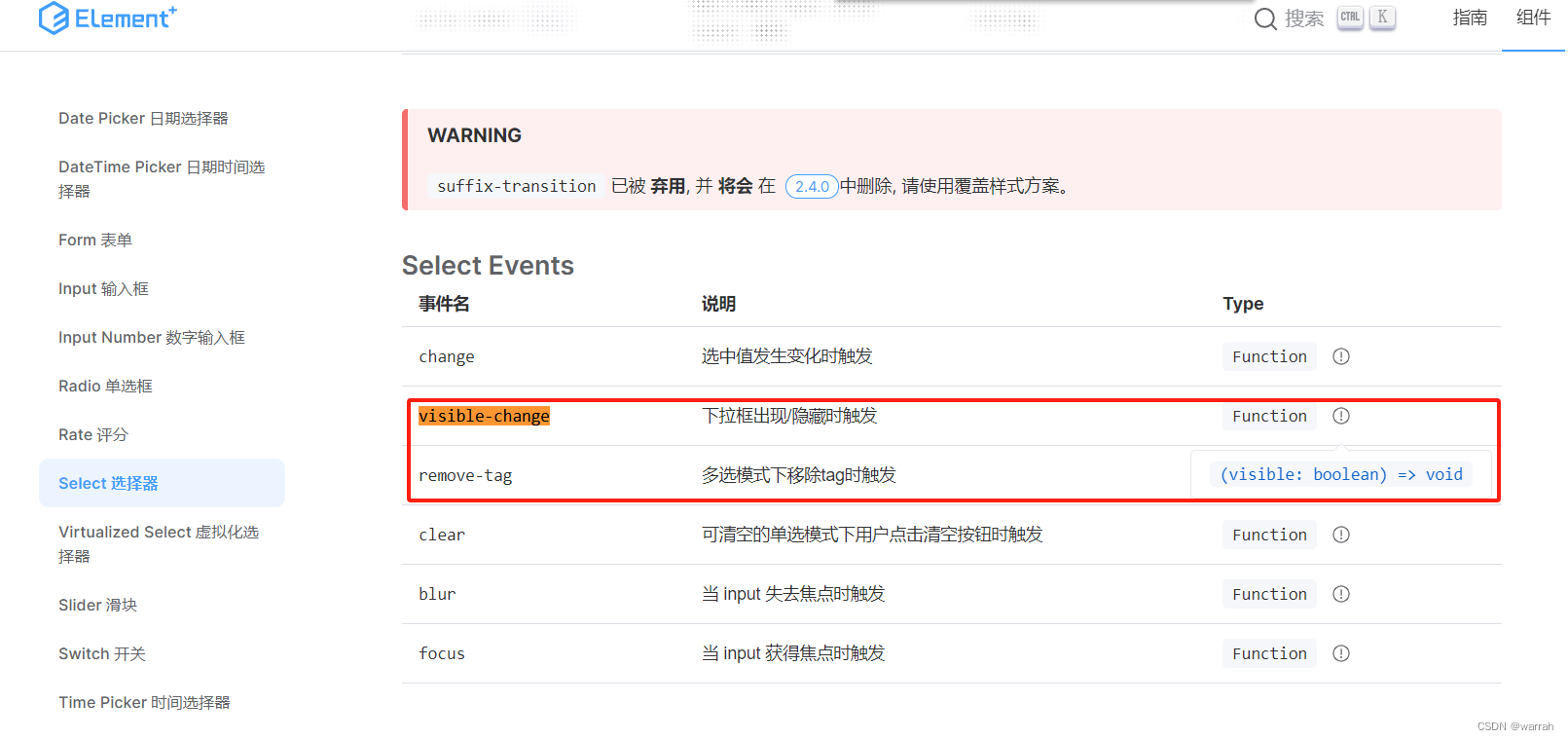
element-plus
2024/4/11 23:22:46ElementPlus 自定义主题(Vite4 + Vue3)
配置 ElementPlus 主题的时候遇到 SCSS 循环导入的报错,排查后发现是以为在 main.ts 和 vite.config.ts 中引入了两次自定义主题的样式文件,解决方法很简单,去掉 main.ts 中导入自定义主题的文件即可。这个问题发生在按需导入的时候ÿ…
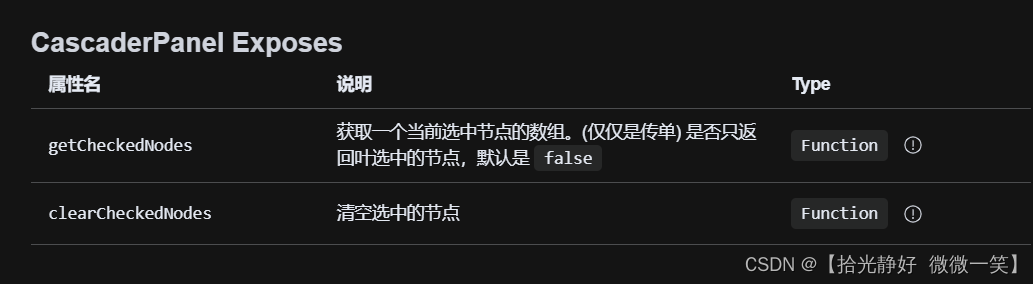
element-plus el-cascader 级联组件清空所选数据方法
话不多说直接上代码
import {ref, Ref, reactive} from vue;
const cascaderOrg:Ref ref<any>(null) //获取级联组件的ref ref名称即cascaderOrg
cascaderOrg.value.cascaderPanelRef.clearCheckedNodes(); //清空所选数据借用官方文档展示该方法
相关细节描述及全…
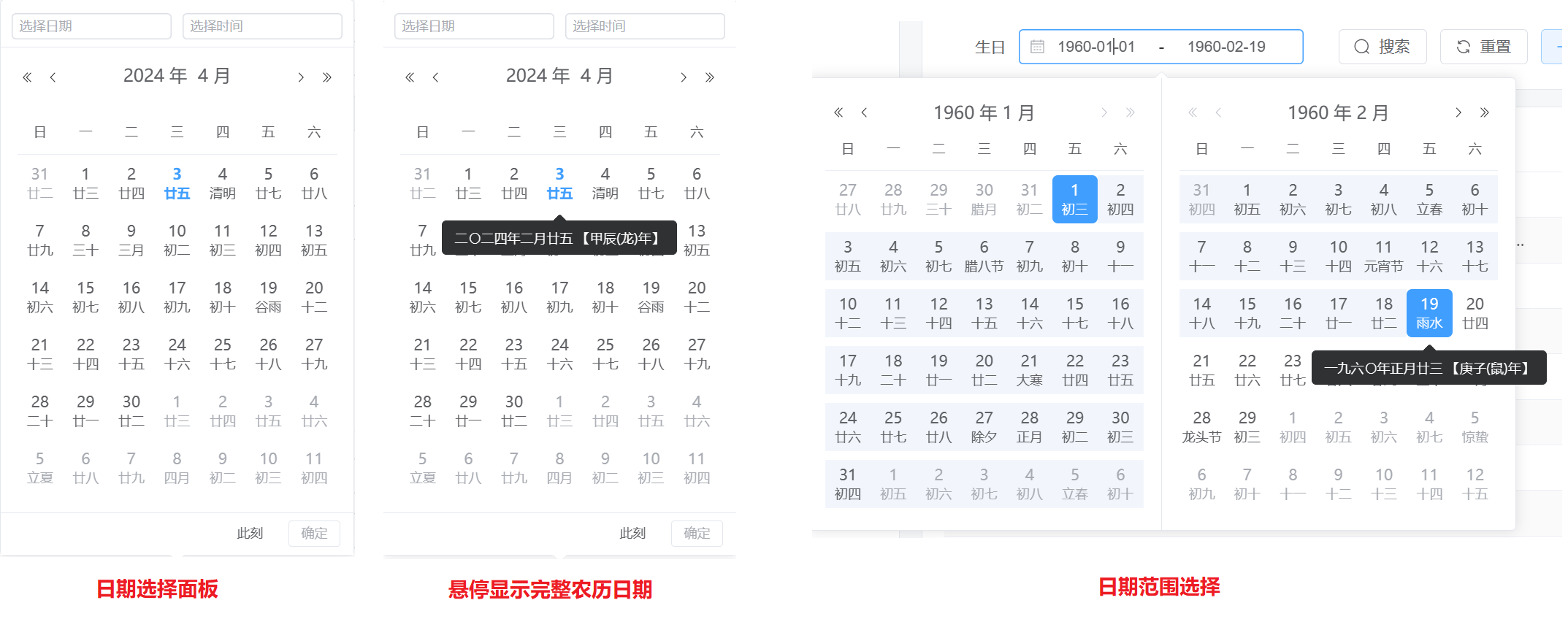
Element-Plus日期选择组件封装农历日期
背景
在使用element-plus开发项目过程中,需要填入人员的生卒日期,经观察,对于大部分人来说,这类日期通常是农历日期,然而我们在系统建设过程中,对于日期字段,约定成俗的都会使用公历日期&#…
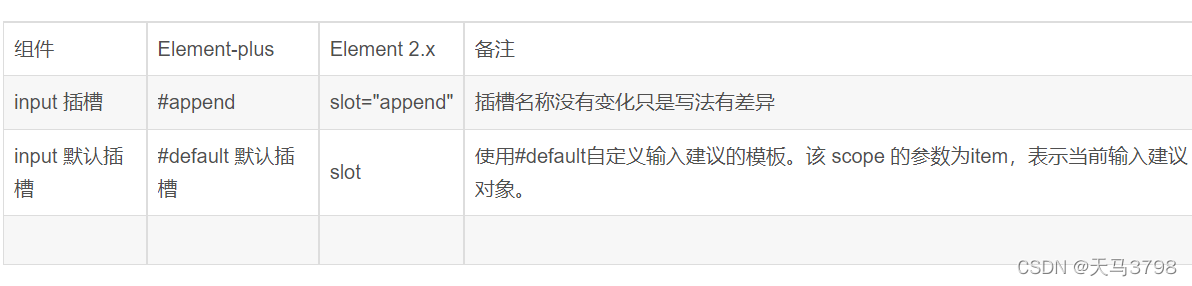
【前端】Element-UI和Element-Plus的区别
文章目录 对移动端支持区别框架区别开发中使用的区别el-tableel-dialogel-buttonel-date-pickerel-iconechartsIcon图标库变化了组件的插槽slot使用变化了新增组件 来源 对移动端支持区别
Element-UI对应Element2:基本不支持手机版
Element-Plus对应Element3&…
理解按需自动导入 unplugin-auto-import unplugin-vue-components
文章目录 unplugin-auto-import基础使用构建工具引入插件配置插件 import:配置自动导入规则使用预设自动引入第三方库自动导入 TypeScript 类型vue 预设的自动导入配置 dts:让编辑器环境识别 ts 类型eslintrc:解决 eslint 检查错误dirs&#…
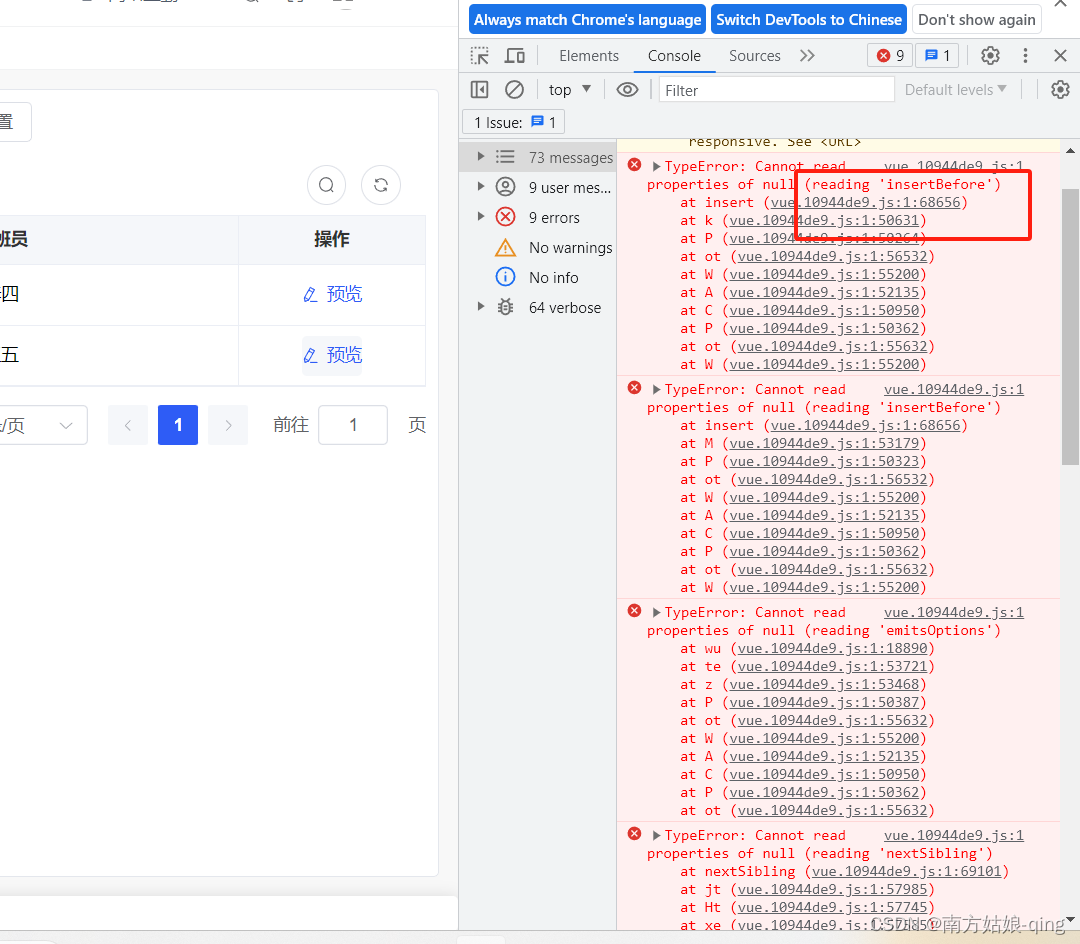
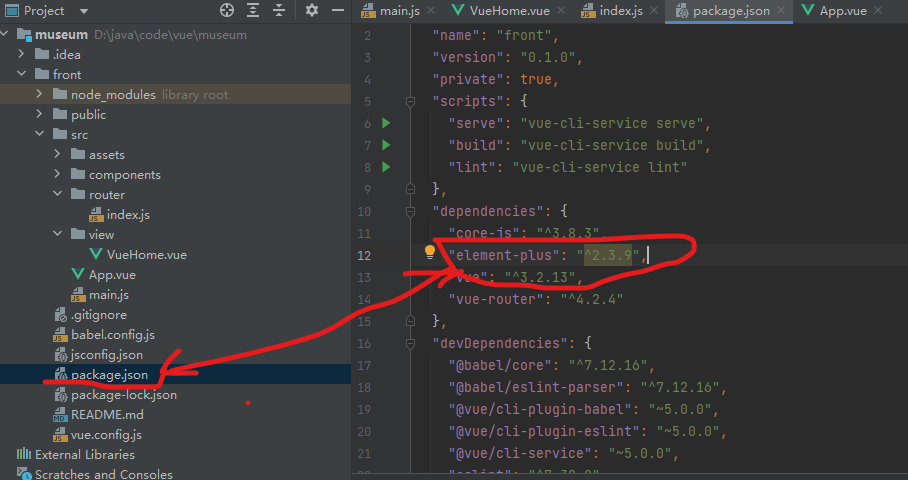
Vue3+element-plus,打包报错:Cannot read properties of null (reading ‘insertBefore‘)
一、现象:vue3 element-plus项目,本地启动时,页面所有操作都正常;部署到生产环境后,el-dialog、el-drawer弹框报错。 这个弹框报错问题,困扰好几天,查阅资料,可能是如下几个问题。 …
(el-Table)操作(不使用 ts):Element-plus 中Table 表格组件:多选修改成支持单选及表格相关样式的调整
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比:
1、Element-plus 提供 Table 组件情况:
其一、Element-ui 自提供的 Table 代码情况为(示例的代码): // Element-plus 自提供的代码:
// 此时是使用了 ts 语言环境…
【Vue3 博物馆管理系统】定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 [第三章 使用Vue3、Element-plus菜单组件构建轮播图] [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 文章目…
基于element-plus的Dialog选择控件
翻看之前工程师写的vue2的代码,很多都是复制、粘贴,也真是搞不懂,明明可以写一个控件,不就可以重复使用。很多前端总喜欢element搞一下,ant-design也搞一下,有啥意义,控件也不是自己写的&#x…
【TypeScript 入门】13.枚举类型
枚举类型
枚举类型:定义包含被命名的常量的集合。比如 TypeScript 支持枚举数字、字符两种常量值类型。
使用方式: enum + 枚举名字 + 花括弧包裹被命名了的常量成员:
enum Size {S,M,L
}
const a = Size.M
console.log(Size, Size)
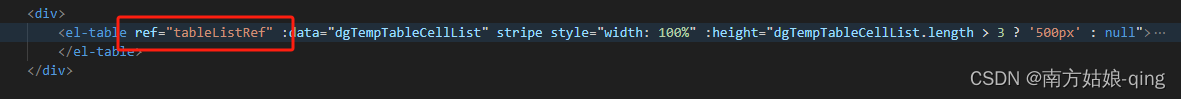
vue3+element-plus, 设置table表格滚动到最底部
当table设置heigh属性时, 希望表格添加行数时,能显示最后底部数据(即表格滚动条,滚动到最底部)解决方法
const tableListRef ref();let table tableListRef.value.layout.table.refs;
// 获取表格滚动元素
let tab…
如何在Vue3+js项目(脚手架)中使用(下载安装及运行)element-plus以及解决使用过程中遇到的问题
文章目录
📋前言
🎯关于 ElementUI 框架描述
🧩设计原则
1️⃣一致 Consistency
2️⃣反馈 Feedback
3️⃣效率 Efficiency
4️⃣可控 Controllability
🧩环境支持
🎯安装element-plus
🧩遇到的问…
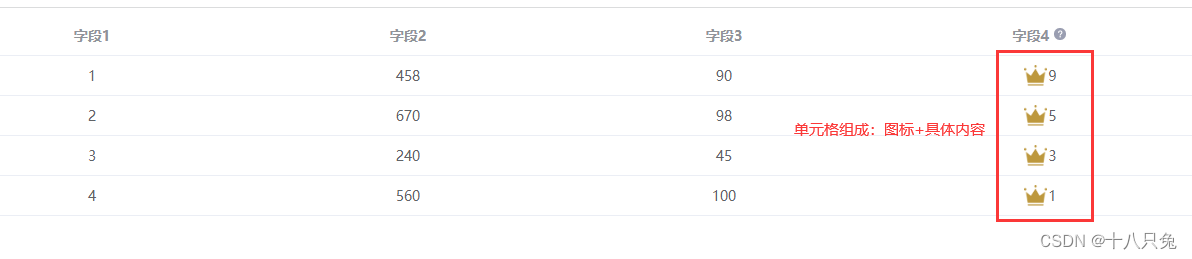
Vue3:表格单元格内容由:图标+具体内容 构成
一、背景
在Vue3项目中,想让单元格的内容是由 :图标具体内容组成的,类似以下效果:
二、图标
Element-Plus 可以在Element-Plus里面找是否有符合需求的图标iconfont 如果Element-Plus里面没有符合需求的,也可以在这…
sass 生成辅助色
背景
一个按钮往往有 4 个状态。
默认状态hover鼠标按下禁用状态
为了表示这 4 个状态,需要设置 4 个颜色来提示用户。
按钮类型一般有 5 个:
以 primary 类型按钮为例,设置它不同状态下的颜色:
<button class"btn…
NET MVC中如何使用Element-Plus
目的
在Net Mvc5或者Net Core Mvc中,我们如何通过cdn的放引入Element-Plus并,使用Element-Plus相关的组件,包含Vue-Icon和多语言的使用。
准备工作
1.这里为了方便,我们直接使用html文件来代替Mvc项目。新建一个index.html文件…
vue3-ts- element-plus新增组件-过滤
新增组件-所有值为空时过滤 <el-form-item label"家庭成员"><divclass"username-box"v-for"(item, index) in form.namelist":key"index"><div>姓名:<el-input v-model"item.name" placeho…
SSM项目实战-前端-将uid存放在pinia中
https://pinia.vuejs.org/zh/getting-started.html 1、安装pinia npm install pinia {"name": "pro20-schedule","private": true,"version": "0.0.0","type": "module","scripts": {"d…
【Vue3】通用表单校验的两种方式
文章目录1. 表单校验需求1.1 动作触发校验1.2 点击按钮校验2. 实现2.1 实现单个输入框校验2.2 点击按钮时整体校验3. 完整代码1. 表单校验需求
1.1 动作触发校验
最常用的就是光标离开输入框时进行单个输入框的校验,如下: 1.2 点击按钮校验
还有一种就…
[Vue3 博物馆管理系统] 使用Vue3、Element-plus的Layout 布局构建组图文章
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus走马灯组件构建轮播图 第四章 使用Vue3、Element-plus tabs组件构建选项卡功能 第五章…
按需引入 ElMessage,没有样式且类型检查失败
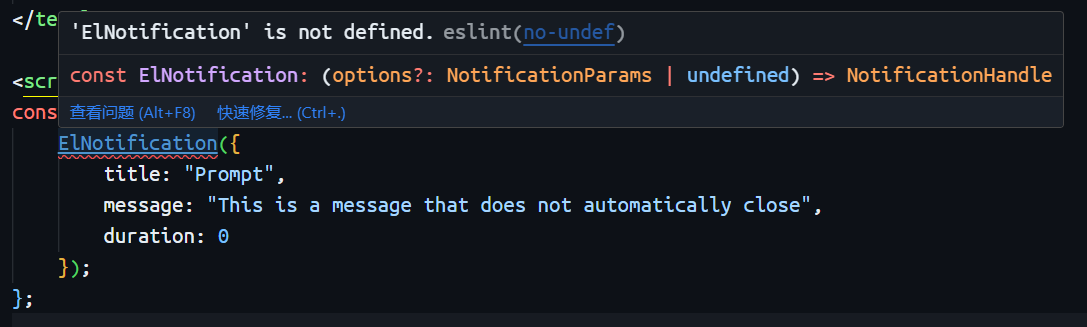
文章目录 ElMessage 弹框没有样式问题描述解决方案 ts 类型检查失败问题描述解决办法 eslint 检查失败问题描述解决办法 ElMessage 弹框没有样式
问题描述
Element-plus 在使用 ElMessage 消息弹框的时候没有样式,按照官方的按需加载的方式引入的
import { ElMes…
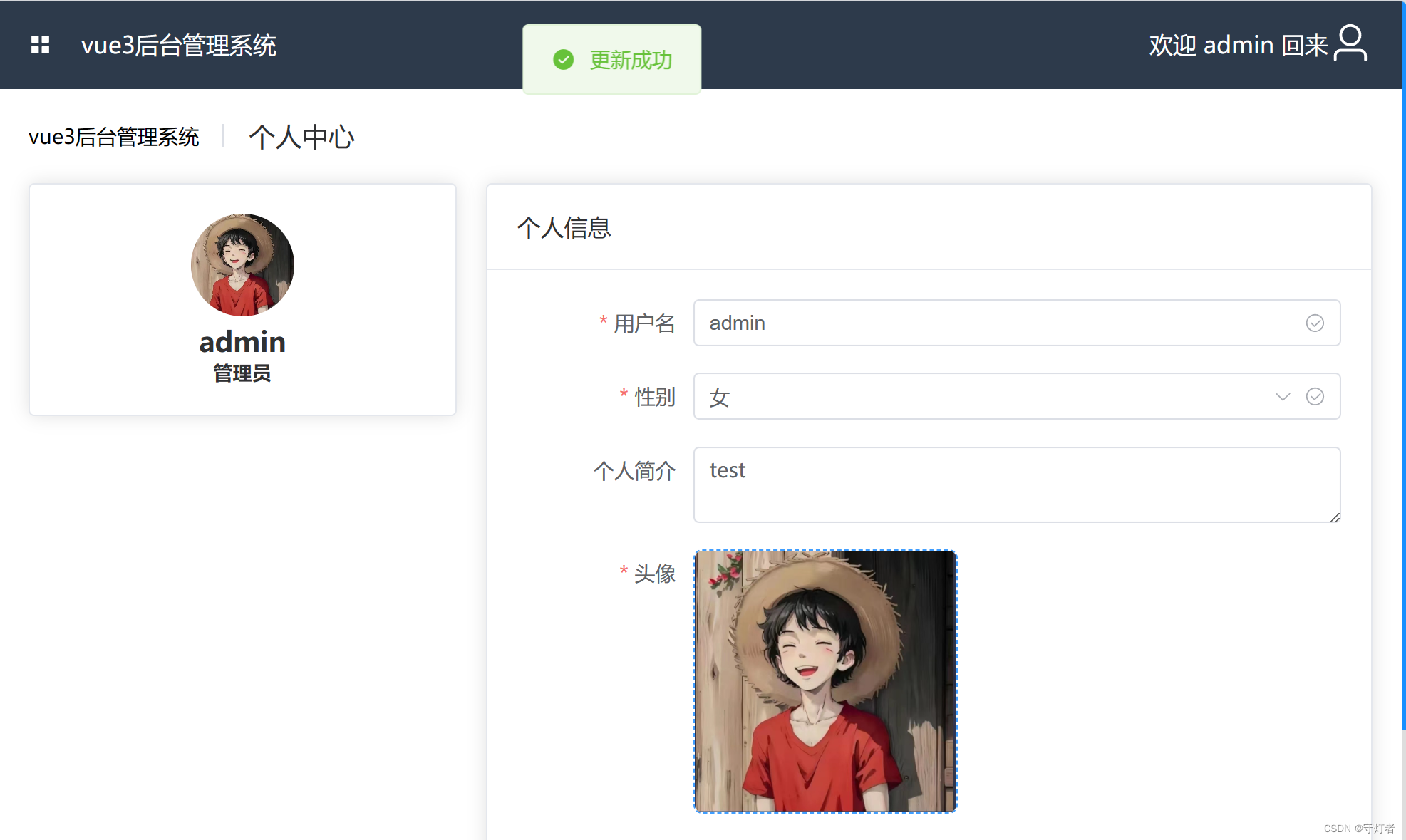
axios进行图片上传组件封装
文章目录 前言图片上传接口(axios通信)图片上传使用upload上传头像效果展示总结 前言
node项目使用 axios 库进行简单文件上传的模块封装。 图片上传接口(axios通信)
新建upload.js文件,定义一个函数,该函数接受一个上传路径和一…
electron+vue3全家桶+vite项目搭建【二】vite自动引入插件,按需引入element-plus
引入
demo项目地址
全局引入非常简单,这里不做详细介绍,咱们直接走按需引入
element-plus官网地址
1.安装依赖
element-plus相关依赖
npm install element-plus --savevite按需引入插件
npm install -D unplugin-vue-components unplugin-auto-im…
【Vue3 基础加餐篇】06.Ref 解包场景
ref 解包的几种情况
当 ref 在模板中作为顶层属性被访问时,它们会被自动“解包”,所以不需要使用 .value。这种解包的行为不止发生在模板中,下面介绍 ref 解包的几种情况。
在模板中作为顶层属性被访问
例如下面这个例子, object 是顶层属性,但 object.foo 不是。所以在…
浅谈基于vue3+element二次封装el-upload组件
闲话少说,先上二次封装el-upload代码 <template><div><el-uploadclass"upload-demo"ref"uploadImgRef"action"#":show-file-list"false":auto-upload"false"accept".png, .jpg, .gif":…
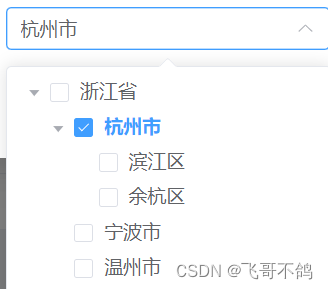
【前后端的那些事】开源!treeSelect树形结构数据展示
文章目录 tree-selector1. 新增表单组件2. 在父组件中引用3. 父组件添加新增按钮4. 树形组件4.1 前端代码4.2 后端代码 前言:最近写项目,发现了一些很有意思的功能,想写文章,录视频把这些内容记录下。但这些功能太零碎,…
【实战】24.列表的增删改查
前言
本章我们通过列表 Table 组件,实现一个符合实际的相对复杂的列表需求页面,包括列表的增删改查、分页、导入导出、排序、总计等功能。
在开始开发时,我们可以先做个技术选型,毕竟市面上已经有很多成熟的组件库和轮子了。我们这个列表的需求还是比较复杂的,目前 Vue3…
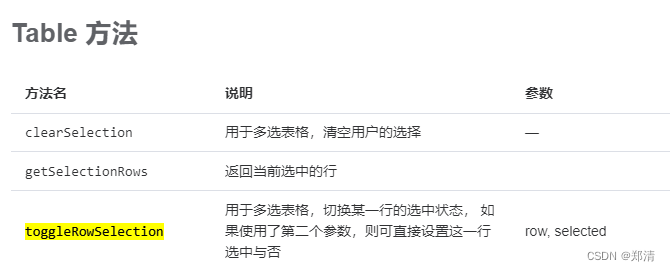
小知识(6) el-table表格选中行和回显行(vue3)
el-table表格选中行和回显行 官方文档说明 https://element-plus.org/zh-CN/component/table.html#table-%E6%96%B9%E6%B3%95 环境:vue3element-plus
选中行selection
<el-table ref"baseTableRef" row-key"id" border :selection"tr…
SSM项目实战-前端-在Index.vue中展示第一页数据
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000
});export default request 2、api/schedule.js import request from "../util/request.js";export let getSchedu…
自定义element-plus的弹框样式
项目中弹框使用频繁,需要统一样式风格,此组件可以自定义弹框的头部样式和内容
一、文件结构如下: 二、自定义myDialog组件
需求:
1.自定义弹框头部背景样式和文字
2.自定义弹框内容
3.基本业务流程框架 components/myDialog/index.vue完整代码:
&…
(el-switch)操作(不使用 ts):Element-plus 中 Switch 将默认值修改为 “true“ 与 “false“(字符串)来控制开关
Ⅰ、Element-plus 提供的 Switch 开关组件与想要目标情况的对比:
1、Element-plus 提供 Switch 组件情况:
其一、Element-ui 自提供的 Switch 代码情况为(示例的代码): // Element-plus 自提供的代码:
// 此时是使用了 ts 语言环…
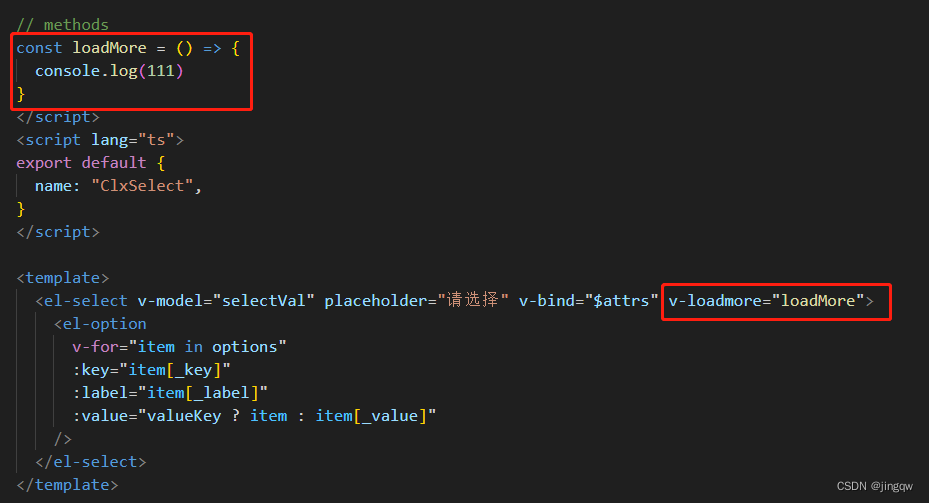
element-plus的el-select实现触底加载更多(新版本报错踩坑)
前言
element-plus新版增加了一个属性,且默认为true,使得下拉菜单被插入到了body元素下。即.el-select下默认不包含.el-select-dropdown了。 现象
当依旧按照之前的方式,封装自定义指令,实现滚动到el-select下拉菜单的底部&…
vue3-实战-12-管理后台-权限管理之菜单管理模块-首页-主题颜色-暗黑模式
目录
1-列表页面功能开发
1.1-需求原型分析
1.2-接口和数据类型定义
1.3-获取服务端数据渲染页面
2-新增编辑菜单
2.1-原型需求分析
2.2-表单数据收集和页面结构开发
2.3-提交或者取消
3-删除菜单
4-首页开发
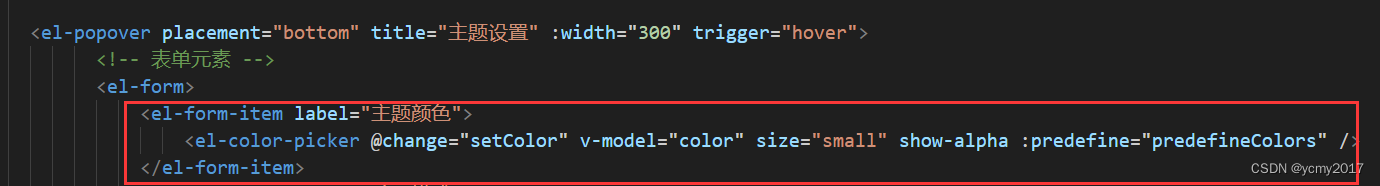
5-暗黑模式的切换和主题颜色
5.1-暗黑模式
5.2-主题颜…
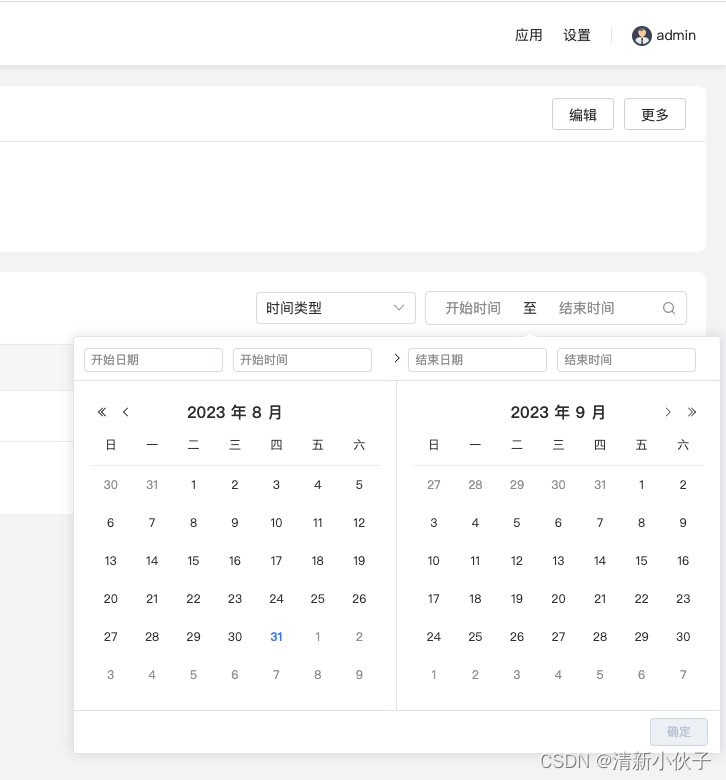
element-plus 设置 el-date-picker 弹出框位置
前言 概述:el-date-picker 组件会自动根据空间范围进行选择比较好的弹出位置,但特定情况下,它自动计算出的弹出位置并不符合我们的实际需求,故需要我们手动设置。 存在的问题:element-plus 中 el-date-picker 文档中并…
Vue--》Vue3打造可扩展的项目管理系统后台的完整指南(六)
今天开始使用 vue3 ts 搭建一个项目管理的后台,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行&…
(el-Form)操作(不使用 ts):Element-plus 中 Form 表单组件校验规则等的使用
Ⅰ、Element-plus 提供的 Form 表单组件与想要目标情况的对比:
1、Element-plus 提供 Form 表单组件情况:
其一、Element-plus 自提供的 Form 代码情况为(示例的代码): // Element-plus 自提供的代码:
// 此时是使用了 ts 语言环…
(el-Table)操作:Element-plus 中Table 表格组件:多选修改成支持单选及表格相关样式的调整
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比:
1、Element-plus 提供 Table 组件情况:
其一、Element-ui 自提供的 Table 代码情况为(示例的代码): // Element-plus 自提供的代码:
// 此时是使用了 ts 语言环境…
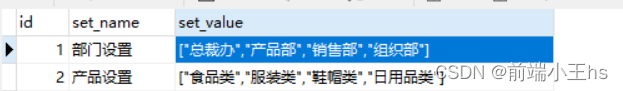
Vue3+express实现动态编辑element-plus组件tag标签和select下拉框
需求是利用element-plusd的组件标签tag去实现增加部门的种类,效果图如下: ①在系统设置中添加/删减对应的部门 ②在部门下拉框中弹出自己设置的部门 实现的思路是:通过系统设置中的部门设置增删部门,更新数据库中的部门设置字段…
vue3-实战-06-管理后台-品牌管理模块开发
目录
1-品牌列表
1.1-需求图
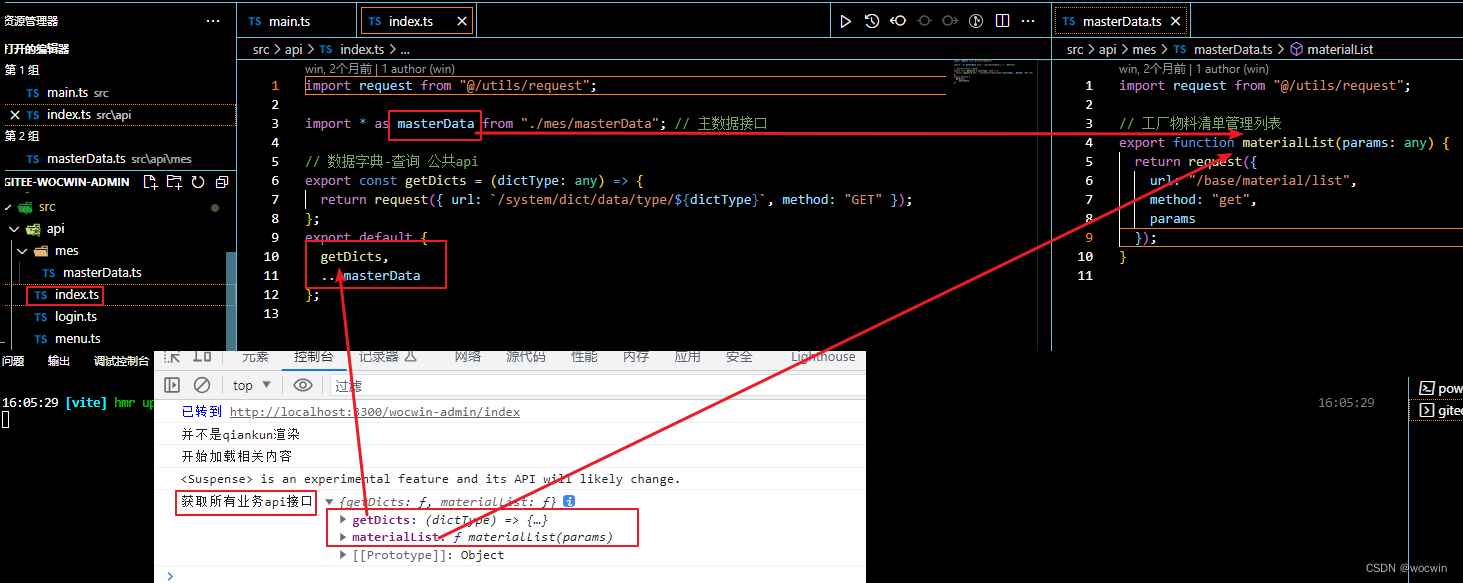
1.2-定义接口和数据类型
1.3-请求接口和渲染数据
2-新增和修改品牌
2.1-需求原型分析
2.2-dialog开发
2.3-请求接口封装
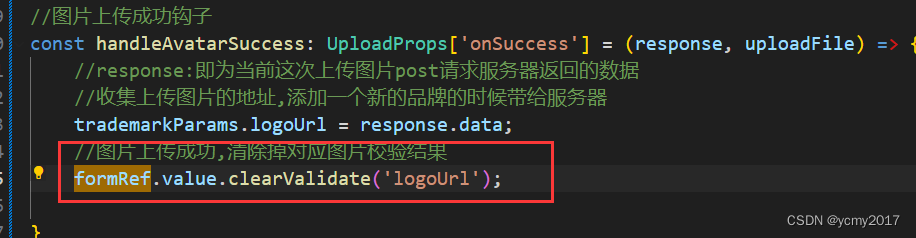
2.4-图片上传组件开发
2.5-新增-修改品牌信息
3-删除品牌
4-表单校验 在开发品牌管理之前,我们先将mo…
Vue3 开发语法使用总结(超详细、超基础)
前言 最近开源了一套后台管理模板Wocwin-Admin,是基于 Vue3.2、TypeScript、Vite4、Pinia、Element-Plus、Qiankun(微前端) 技术栈,借此归纳一下Vue3.2的新语法。 一、全局注册(属性/方法)
1、main.ts注册
import { createApp } from "vue";…
element-plus 结合Vue Router时出现的问题及解决方法之一
1、单文件应用element-plus中的Menu 侧边栏
<template><el-row class"tac"><el-col :span"12"><!-- <h5 class"mb-2">Custom colors</h5> --><el-menuactive-text-color"#ffd04b"background-…
使用 Vite + Vue3 + Element-Plus + Pinia + Ts 搭建 Vue3 项目
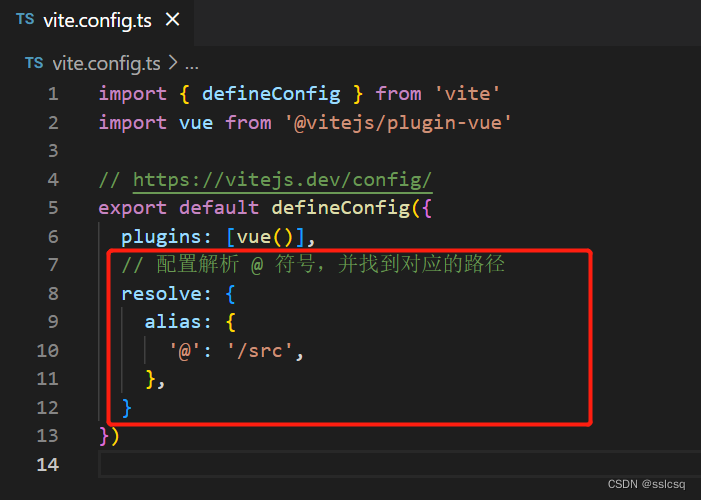
使用 Vite Vue3 Element-Plus Pinia Ts 搭建 Vue3 项目 使用Vite搭建配置Router配置 Element-Plus配置sass配置Pinia配置解析 符号,并找到对应的路径TypeScript忽略类型检查 使用Vite搭建
Vite 需要 Node.js 版本 14.18,16。然而,有些模…
[已解决]Vue3+Element-plus使用el-dialog对话框无法显示
文章目录 问题发现原因分析解决方法 问题发现
点击按钮,没有想要的弹框 代码如下 修改 el-dialog到body中,还是不能显示
原因分析
使用devtool中vue工具进行查看组件结构 原因在于,在一个局部组件(Detail->ElTabPane->…)中使用…
实现 element-plus 表格多选时按 shift 进行连选的功能
前言
element-plus表格提供了多选功能,可单击勾选一条数据,可全选。 现在有个很合理的需求,希望实现类似于文件系统中shift连续选择功能,并且在表格排序后,依照排序后的顺序连选。 一、el-table 多选表格基本使用
1、…
【Vue3 基础加餐篇】08.源码解析响应式原理
其实 Vue2 和 Vue3 这里对于响应式是有一定差异的,这里我们不展开对比,只关注 Vue3 本身实现方式。
Vue3 响应式部分的源码在 @vue/reactivity/dist/reactivity.cjs.js 文件,从头到尾的看可能会有些困难,按照这个步骤去看源码,会轻松许多:
1、定义响应式 Reactive
找到…
el-select使用filterable下拉无法关闭得问题
这里推荐一个前端框架 sakuya / SCUI,他里面有个formTable,可以解决很多订单明细保存得问题。基本沿用element-plus的前端使用模式,让表单表格变的非常容易。 这个的供应商插件,当使用filterable后,点击表格重的选项&…
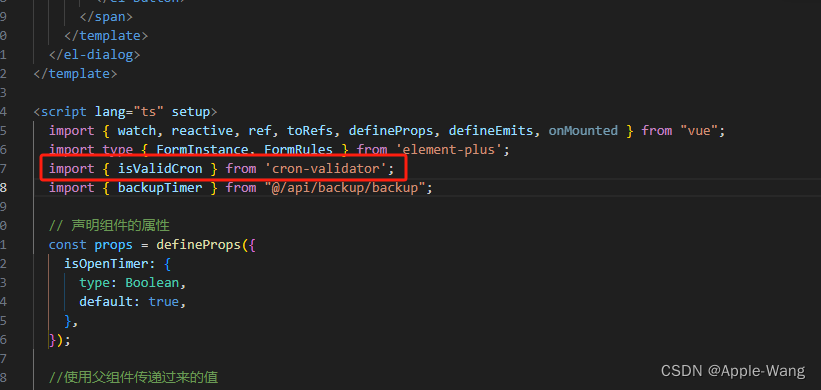
前端Vue3+element-plus表单输入框实现Cron表达式校验
页面如下: 本来想手写正则表达式校验,结果发现很麻烦,cron表达式组成如下: 开发使用框架为vue3element-plus,于是选择cron-validator依赖。使用步骤如下:
1、通过npm install cron-validator命令安装&…
element-ui 表单校验・大全
目录 1、对全部表单项的校验2、校验指定字段3、自定义函数校验表单4、一行内多个输入框的校验 element-ui 官网 element-ui 表单校验的规则如下:
<属性名>: [{ required: true,// 是否必填(若有label则在其左上角显示红点,否则不显示必…
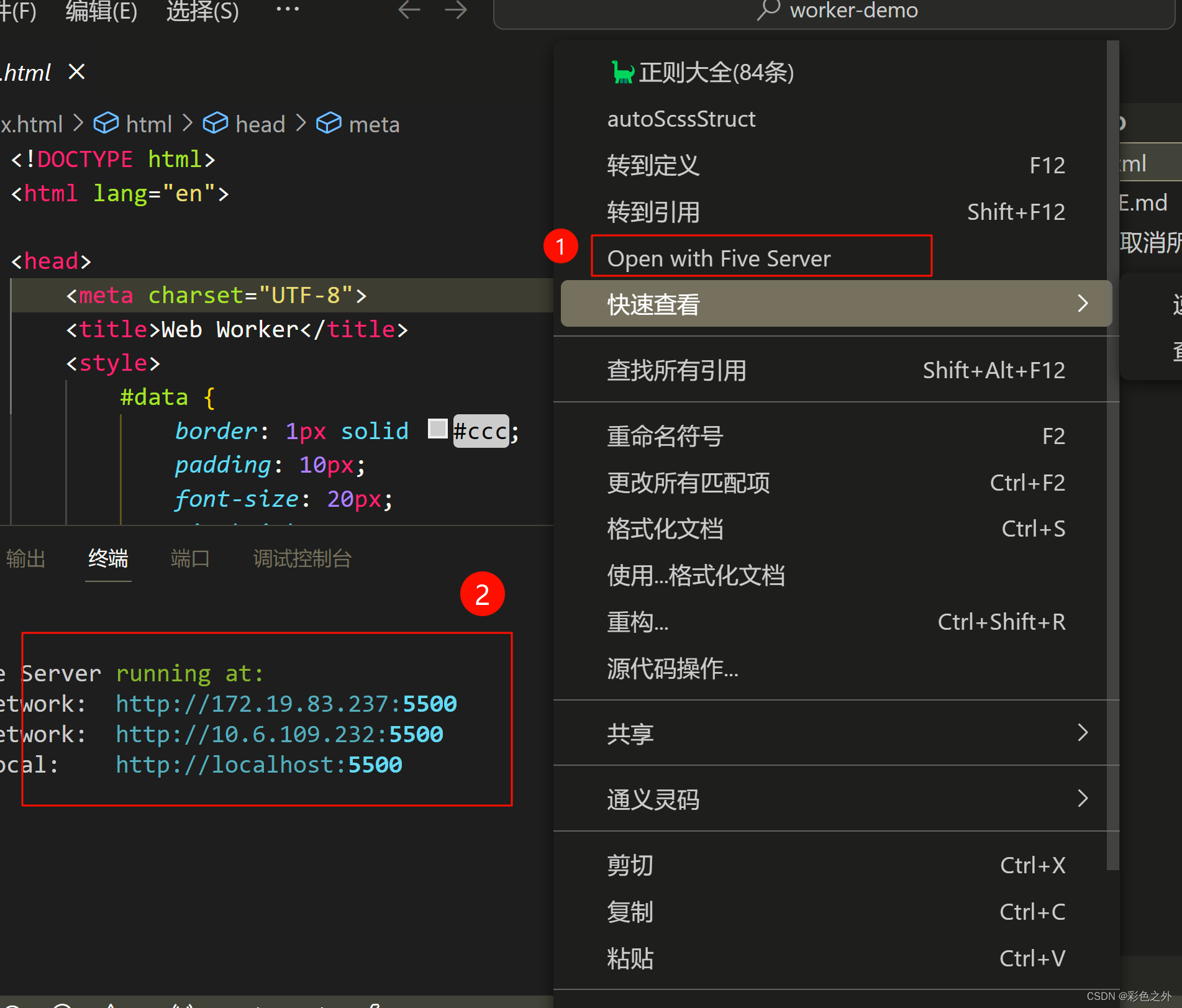
避免阻塞主线程 —— Web Worker 示例项目
前期回顾
迄今为止易用 —— 的 “盲水印“ 实现方案-CSDN博客https://blog.csdn.net/m0_57904695/article/details/136720192?spm1001.2014.3001.5501
目录
CSDN 彩色之外 📝 前言 🚩 技术栈 🛠️ 功能 🤖 如何运行 ♻️ …
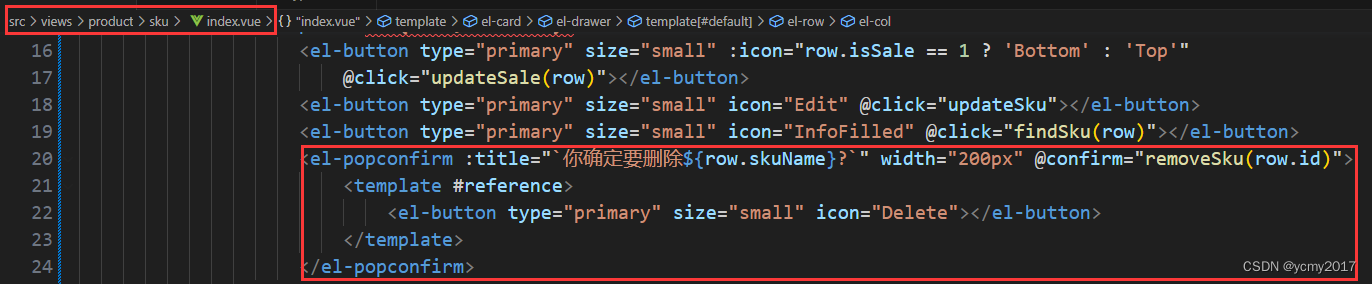
vue3-实战-09-管理后台-SKU模块开发
目录
1-需求原型分析
2-功能模块开发
2.1-列表页面数据获取和展示
2.2-上架下架sku
2.3-更新sku信息
2.4-查看sku详情
2.5-删除sku 1-需求原型分析 列表页面就是el-card里面放置el-table结构,下面有个el-pagination组件显示分页器。点击查看详情的时候有个抽…
(el-switch)操作:Element-plus 中 Switch 将默认值修改为 “true“ 与 “false“(字符串)来控制开关
Ⅰ、Element-plus 提供的 Switch 开关组件与想要目标情况的对比:
1、Element-plus 提供 Switch 组件情况:
其一、Element-ui 自提供的 Switch 代码情况为(示例的代码): // Element-plus 自提供的代码:
// 此时是使用了 ts 语言环…
el-aside中添加el-menu设置collapse宽度自适应
根据vue3官方提供的命令行创建项目后,引入element-plus后,尝试通过Container布局容器创建一个简单布局后,在<el-aside>引入<el-menu>后设置collapse为true,<el-menu>进行了折叠,但是<el-aside>并没有折叠,源代码如下:
<script setup lang=&…
element-plus点击菜单栏全部展开问题解决
这是由子菜单项的index属性引起的,子菜单项的index属性添加相同的值时就会出现这种情况。所以为每个子菜单项添加不同的index属性值就可解决。
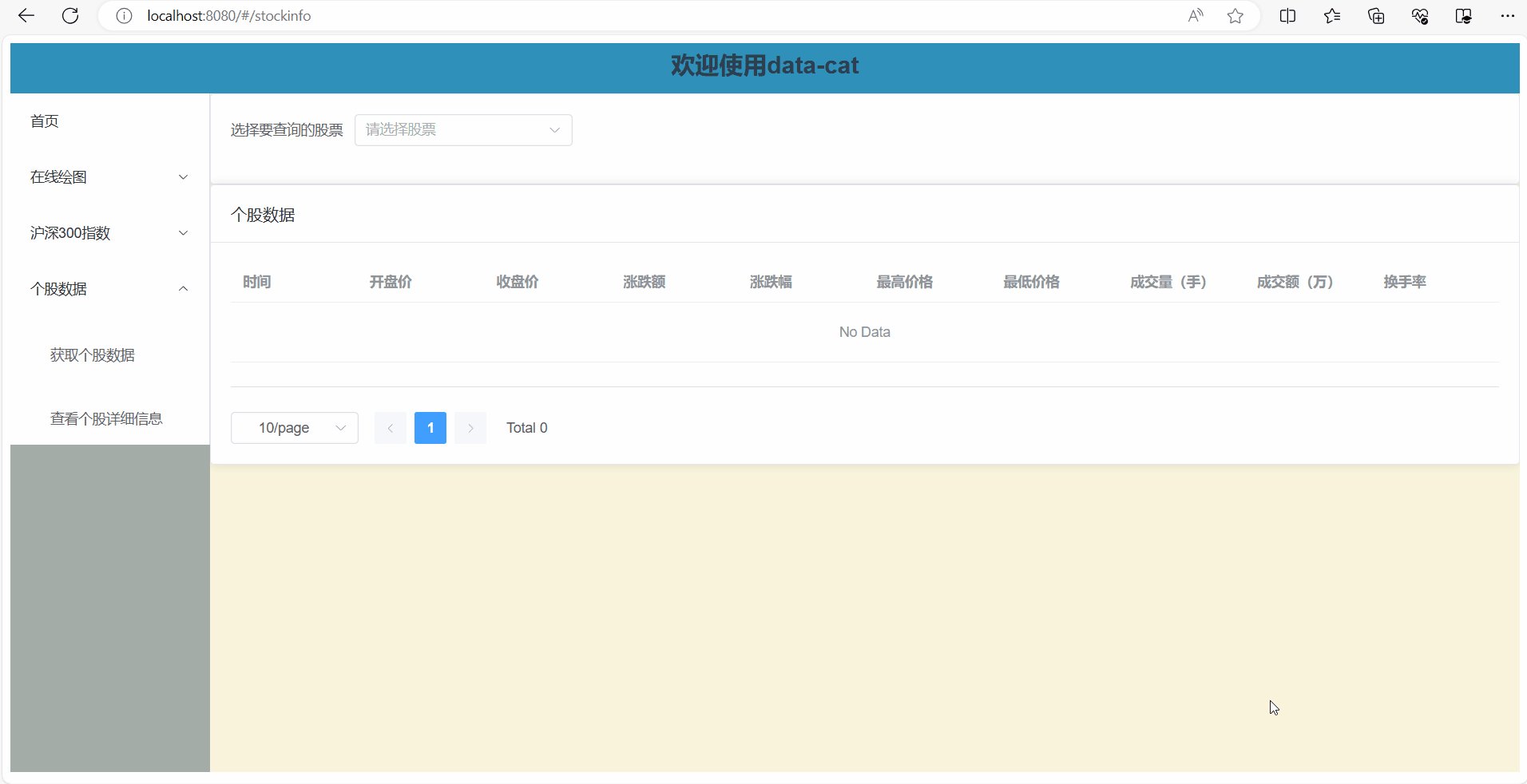
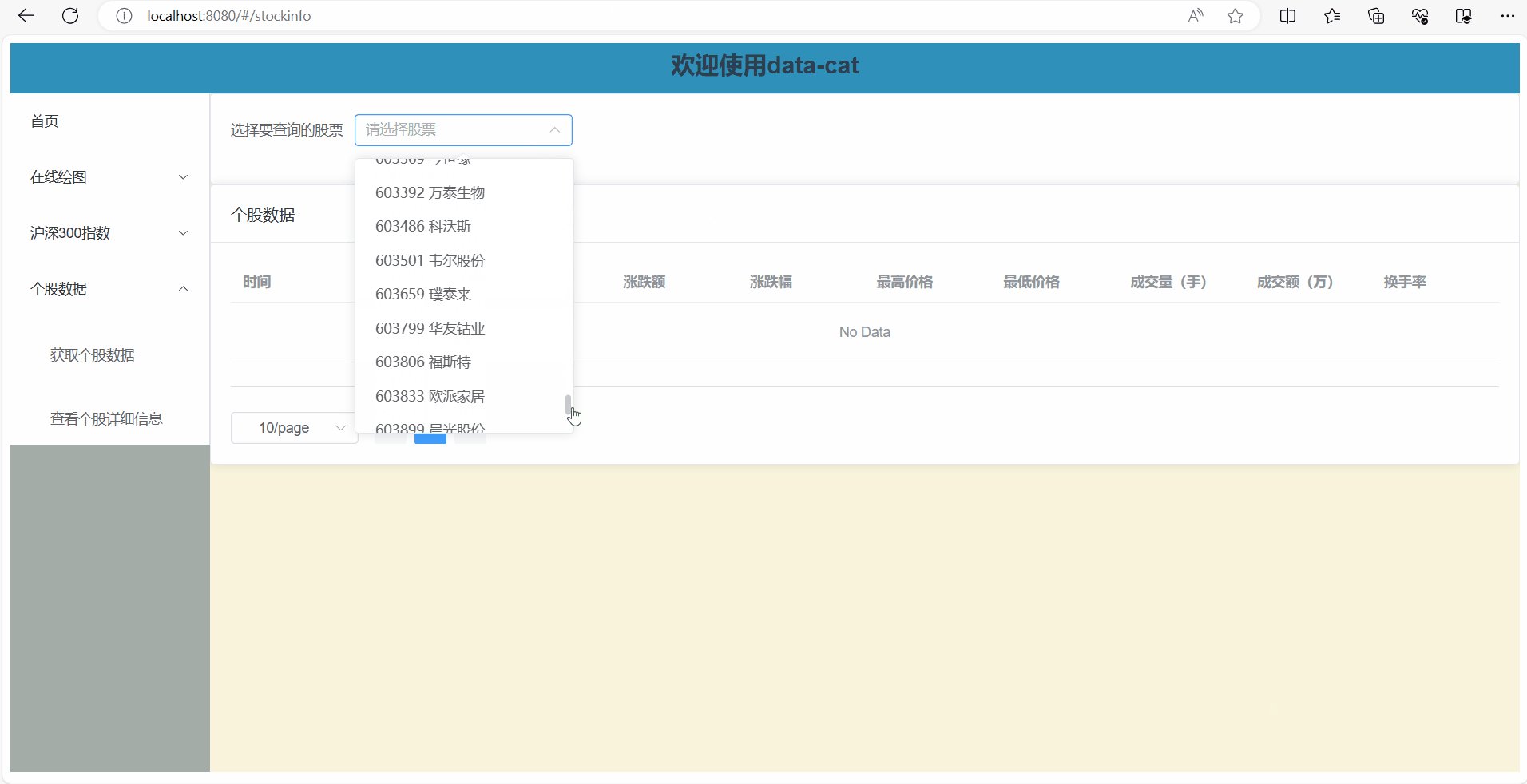
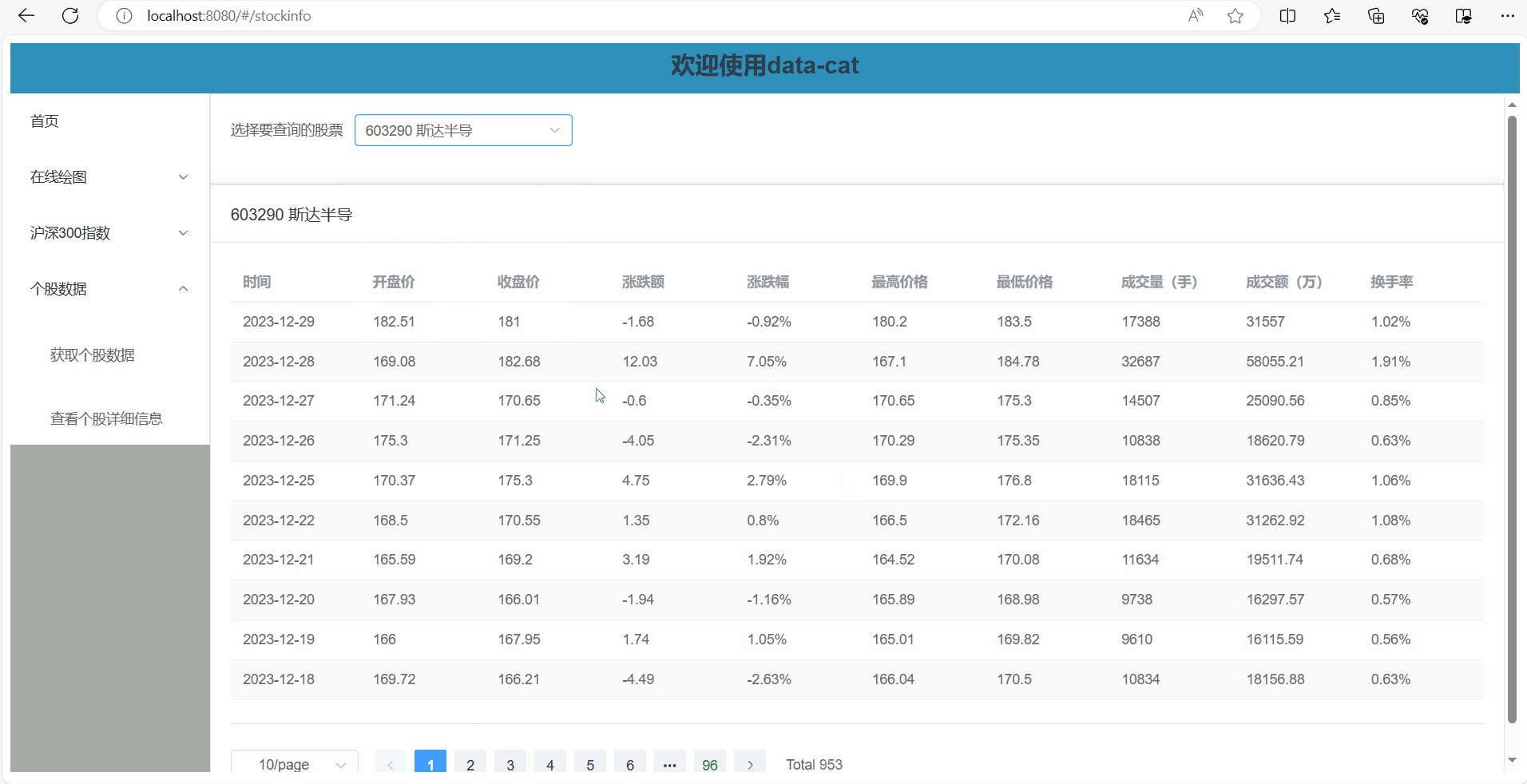
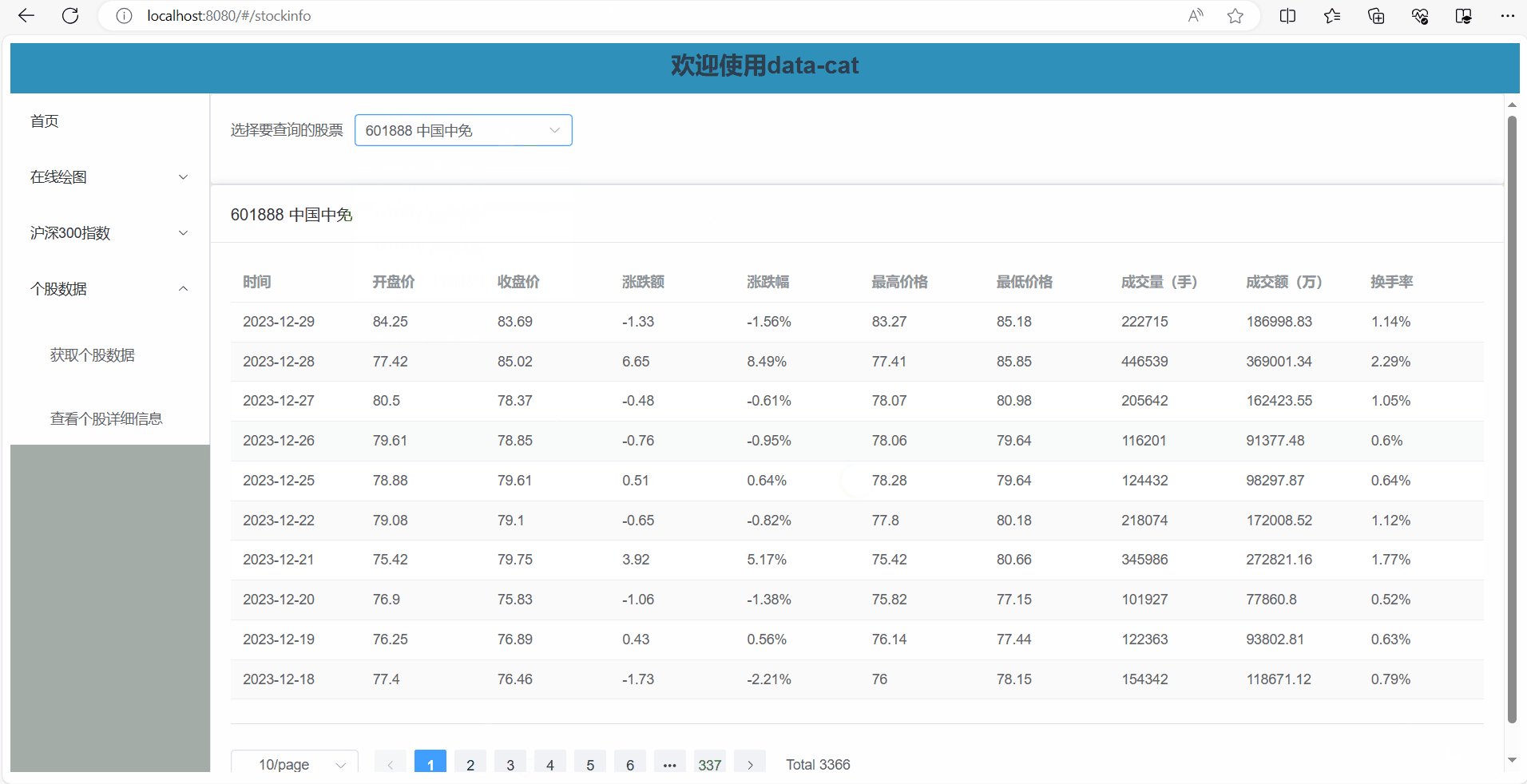
【java爬虫】股票数据获取工具前后端代码
前面我们有好多文章都是在介绍股票数据获取工具,这是一个前后端分离项目
后端技术栈:springboot,sqlite,jdbcTemplate,okhttp
前端技术栈:vue,element-plus,echarts,ax…
将element-plus分页组件由默认英文,改为中文
1. 现象
分页组件默认显示为英文,但实际页面中大多都是中文,弄个英文显得比较突兀.
2. 配置
在main.js中添加以下两句语句.
import locale from element-plus/lib/locale/lang/zh-cn
// 注意!!!这句必须跟在const app xxxx 之后
app.use(ElementPlus, { locale });3. 展示…
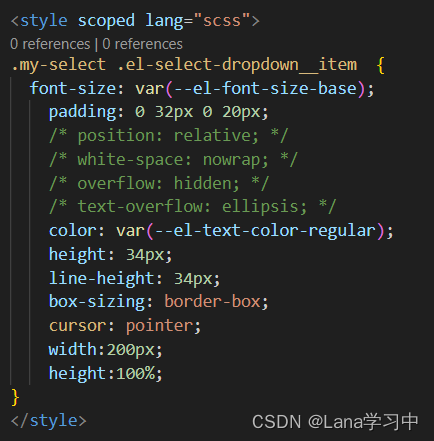
【element-plus使用】el-select自定义样式、下拉框选项过长等问题解决
1、自定义样式
<template><el-select v-model"value" style"width: 150px"><el-option label"选项一" value"option1"></el-option><el-option label"选项二" value"option2"><…
(el-Table)操作(不使用 ts):Element-plus 中 Table 多选框的样式等的调整
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比:
1、Element-plus 提供 Table 组件情况:
其一、Element-ui 自提供的 Table 代码情况为(示例的代码): // Element-plus 自提供的代码:
// 此时是使用了 ts 语言环境…
vue3 element-plus el-table表头冻结,表头吸顶
一.使用方式
在main.ts页面创建 vue指令 import { createSticky } from /utils/stickyconst app createApp(App)createSticky(app)...app.mount(#app);在el-table标签上使用 v-sticky
<div class"table-box"><!--此处的 .table-box 是会出现滚动条的DOM元…
【Vue3 基础篇】02.声明式渲染
什么是声明式渲染
Vue 的核心功能是声明式渲染 :通过扩展于标准 HTML 的模板语法,我们可以根据 JavaScript 的状态来描述 HTML 应该是什么样子的。当状态改变时,HTML 会自动更新。
当状态改变时,HTML 自动更新,这个能…
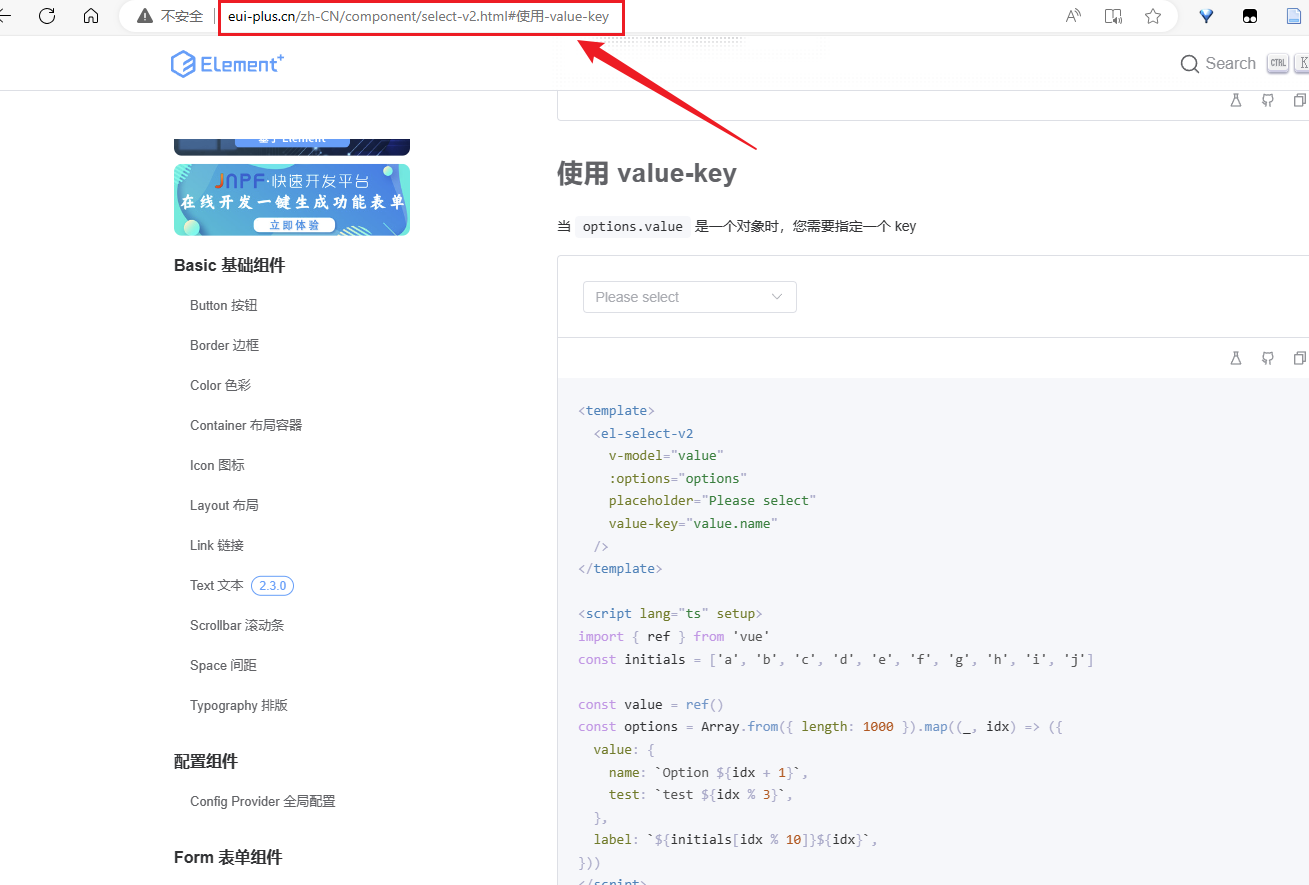
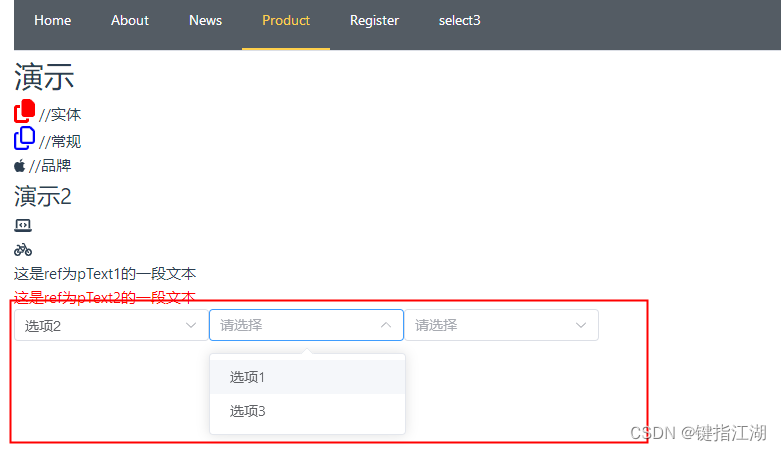
Vue3 select循环多个,选项option不能重复被选
Vue3 select循环多个,选项option不能重复被选
环境:vue3tsviteelement plus 实现目标:Vue3 select循环多个,当其中一个option值被选后,其他select里面不能再重复选择该option值。第二种,当其中一个option值…
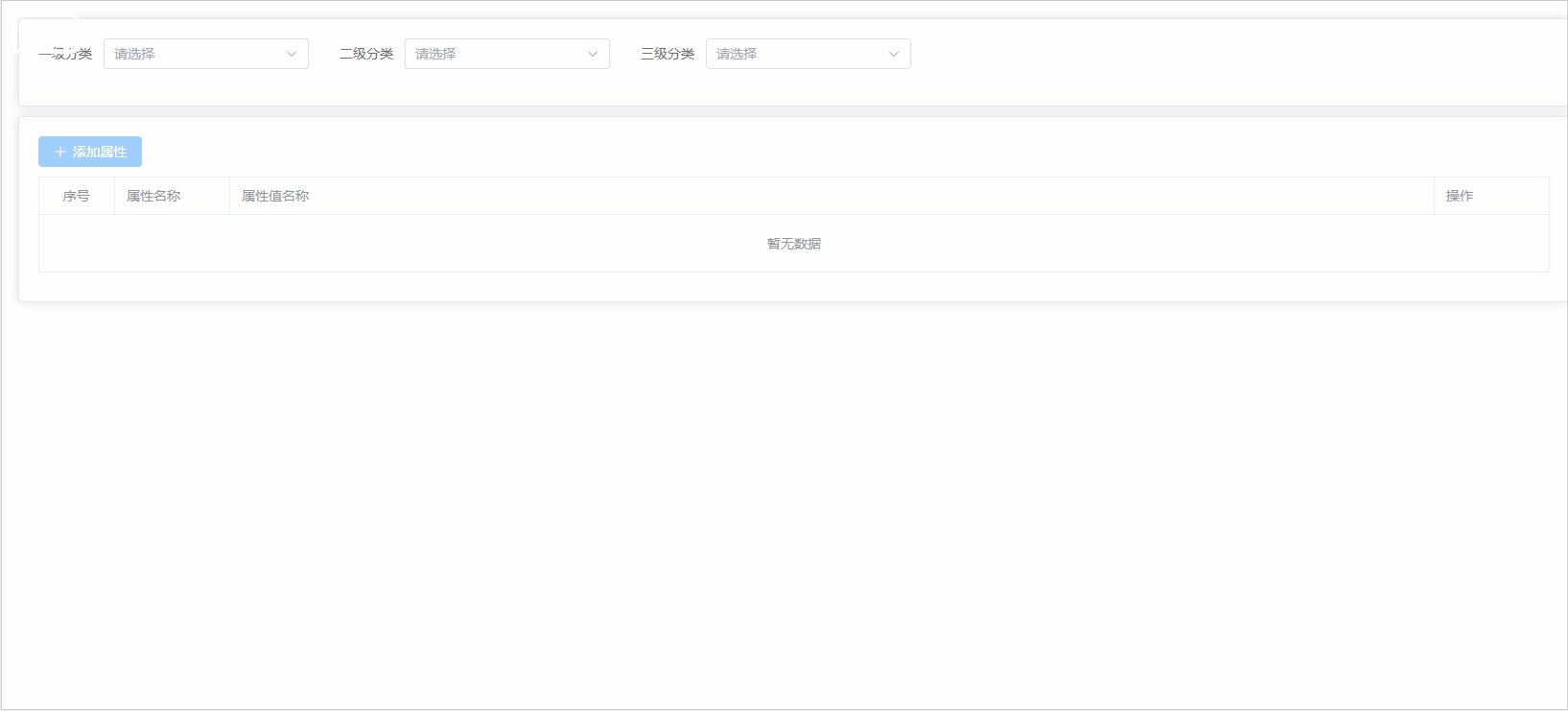
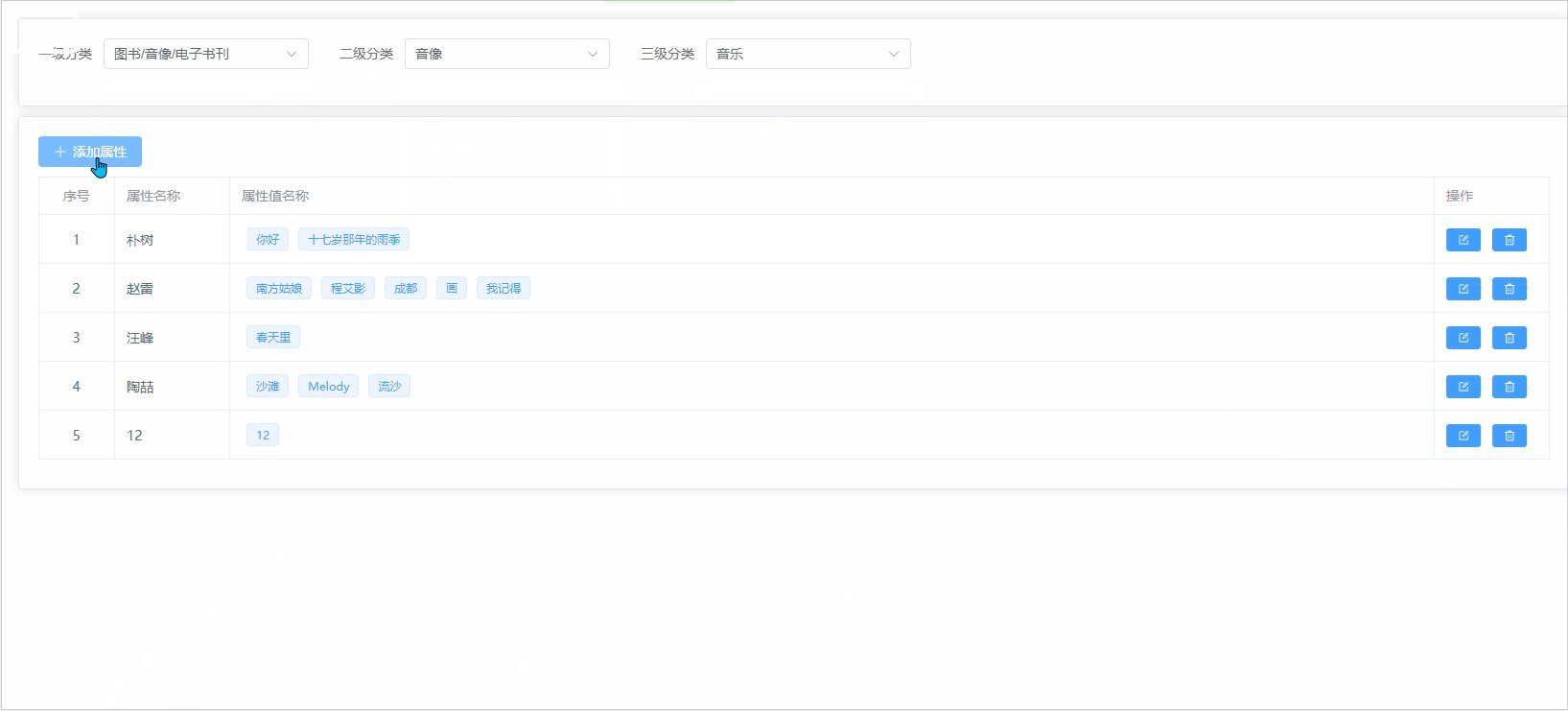
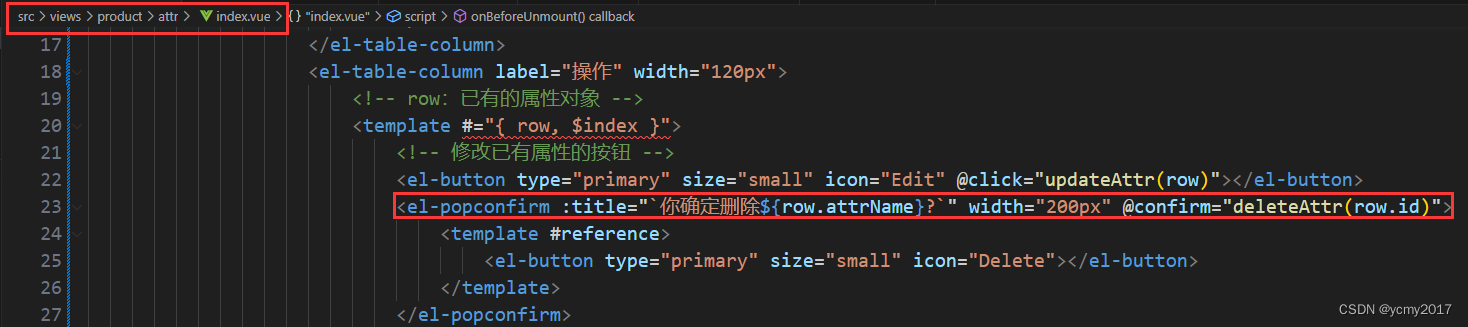
vue3-实战-07-管理后台-属性管理模块开发
目录
1-需求原型分析
2-三级分类全局组件封装
2.1-三级分类组件请求接口和数据类型封装
2.2-组件获取数据渲染数据
3-属性管理列表开发
3.1-请求接口和数据类型封装
3.2-获取数据渲染数据
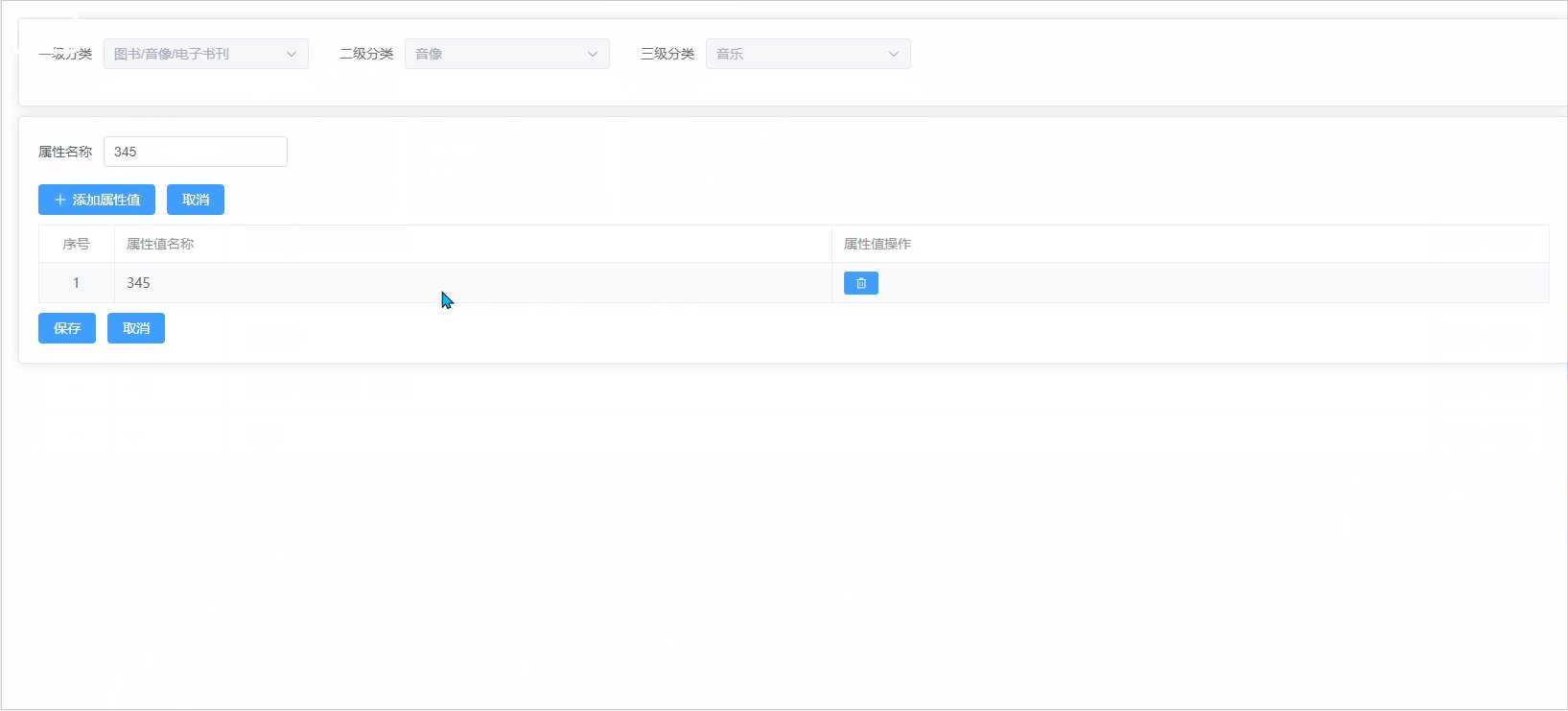
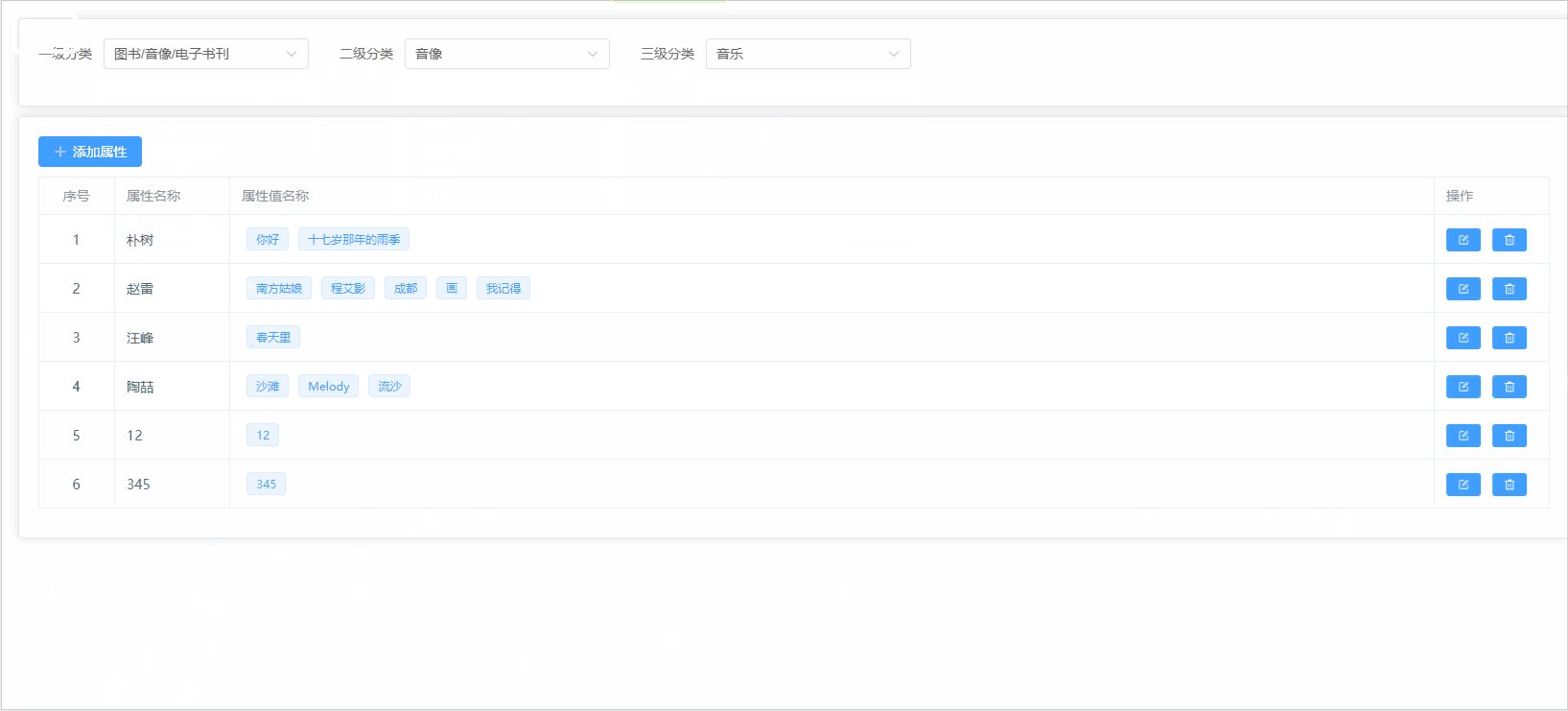
4-新增编辑属性
4.1-需求原型分析
4.2-新增编辑接口封装和数据类型定义
4.3-…
华为云云服务器评测 [Vue3 博物馆管理系统] 使用Vue3、Element-plus菜单组件构建轮播图
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus菜单组件构建轮播图 [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 华为云云…
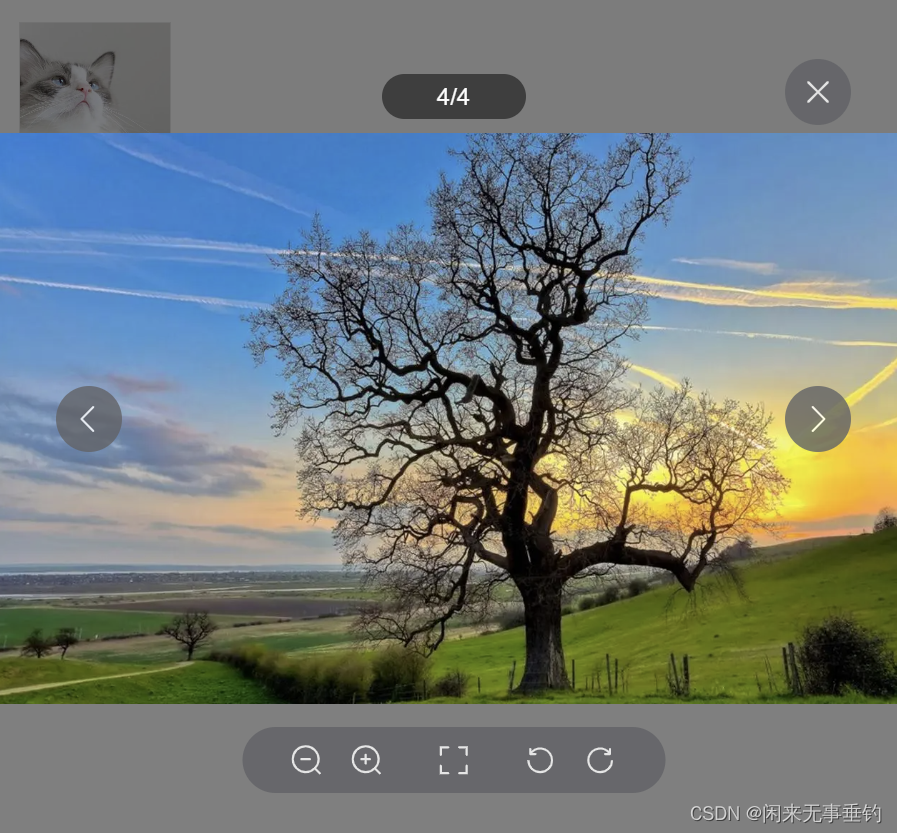
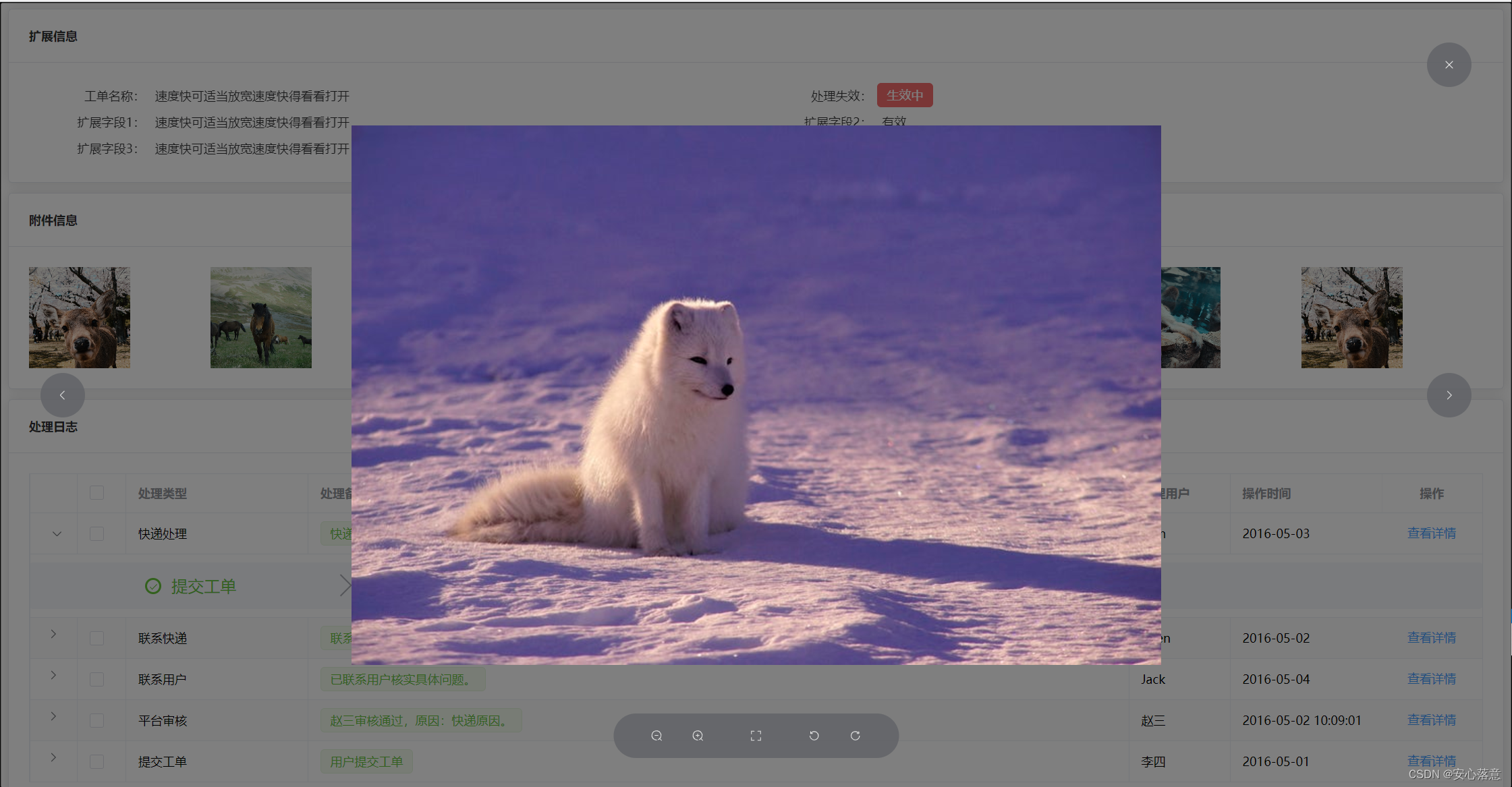
图片预览 element-plus 带页码
vue3、element-plus项目中,点击预览图片,并显示页码效果如图 安装 | Element Plus <div class"image__preview"><el-imagestyle"width: 100px; height: 100px":src"imgListArr[0]":zoom-rate"1.2":max…
Vue3+ElementPlus: 给点击按钮添加触发提示
一、需求
在Vue3项目中,有一个下载按钮,当鼠标悬浮在按钮上面时,会出现文字提示用户可以点击按钮进行数据的下载技术栈 Vue3 ElementPlusTooltip组件 ElementPlus中的Tooltip组件 ,可用于展示鼠标 hover 时的提示信息
二、实现…
本地部署Element-Plus开发文档
访问Element-Plus文档官网的时候,时不时会很卡,直接卡死 https://element-plus.gitee.io/zh-CN/ 有点影响 CV 大法的施展,看了一下又是 gitee.io ,而且开源的项目,找到文档搞下来本地部署就不用担心卡不卡的问题了 文章…
(ElementPlus)操作(不使用 ts): Form表单检验、规则及案例分析(这一篇就够了)
Ⅰ、Form 表单检验简介:
1、什么是 Form 表单检验?
其一、属性:
表单验证是 javascript 中的高级选项之一;
其二、定义:
JavaScript 在数据被送往服务器前对 HTML 中的 Form 表单中的这些输入数据进行验证的行为就…
【性能优化】虚拟懒加载(下拉滚动加载长列表)element-puls+el-table
目录 前言一、卡顿的原因?二、解决1、滚动懒加载2.官方 总结 前言
提示:这里可以添加本文要记录的大概内容:
在element-plus中,如果数据超过1k,就会感觉到明显的卡顿,应该是渲染的卡顿吧。反正我在请求回…
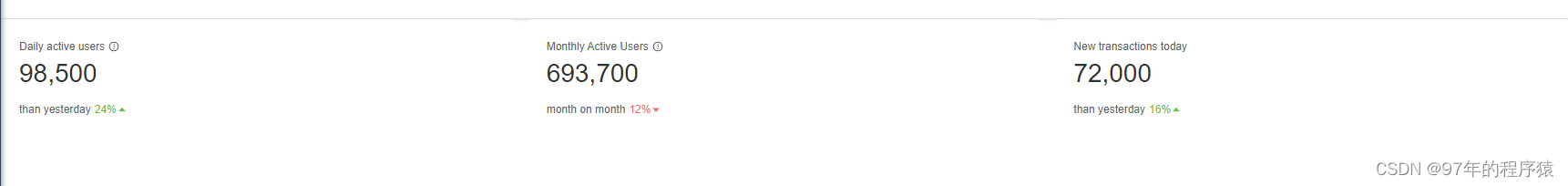
ruoyi-plus使用Statistic统计组件升级element-plus
原本使用的就是gitee上lionli的ruoyi-plus版本的代码。但是在使用过程中作首页数据看板时想使用elementui的Statistic统计组件。结果在浏览器控制台报错找不到组件el-statistic 于是查看elementui的历史版本,发现是在新版中才有这个组件,旧版本是没这个组…
【实战】17.使用 Vue-router 进行路由管理
在本章中,我们将使用 Vue-router 进行路由管理和权限控制,并开发一部分登录页面功能。
改造 App.vue
我们改造一下 App.vue 页面,希望它只用来呈现不同页面,而不处理额外的交互等:
<script setup lang="ts">
import {RouterView } from vue-router
<…
Vue3 + TS + Element-Plus —— 项目系统中封装表格+搜索表单 十分钟写五个UI不在是问题
前期回顾
纯前端 —— 200行JS代码、实现导出Excel、支持DIY样式,纵横合并-CSDN博客https://blog.csdn.net/m0_57904695/article/details/135537511?spm1001.2014.3001.5501 目录
一、🛠️ newTable.vue 封装Table
二、🚩 newForm.vue …
基于 Vue Cli4.x + Vue3 + TS + stylus +router + element-plus 的项目搭建
这是一个 Vue Cli Vue3 TS 项目且包含 stylus、router 和 element-plus 环境
脚手架必须是 vue-cli4.0
安装
npm install vue/cli查看版本
vue -V创建项目
vue create webapp参数 Please pick a preset:Manually select features Check the features needed for your p…



















![[Vue3 博物馆管理系统] 使用Vue3、Element-plus的Layout 布局构建组图文章](https://img-blog.csdnimg.cn/6c620ff6412a47a3aa7f84afffff885e.png)


















![[已解决]Vue3+Element-plus使用el-dialog对话框无法显示](https://img-blog.csdnimg.cn/direct/3c03ad7e96624a7eb00ae1f7a1a4d288.png)












![华为云云服务器评测 [Vue3 博物馆管理系统] 使用Vue3、Element-plus菜单组件构建轮播图](https://img-blog.csdnimg.cn/6af8ec3d5f5b4eaaa7ddff2cada95141.gif)